If you presently have a site or program to develop a site, CSS is certainly a term that you have come across. But for these of you who do not know how to code and do not have any improvement expertise, it can be a small confusing.
Let me start out with the fundamentals.
CSS stands for cascading style sheets. It is a stylesheet language that describes the look or presentation of a site. Primarily, CSS tells internet browsers how each and every element in an HTML document really should be displayed.
Along with JavaScript and HTML, CSS is a vital element to just about every internet web page on the Web.
The major advantage of CSS is the potential to separate site content material from the style components, just by altering guidelines in a CSS file.
Ahead of CSS was applied, practically just about every attribute connected to how HTML documents have been displayed was written in HTML markup. This indicates that so a lot of guidelines had to be repeated all through the HTML code.
But CSS tends to make it attainable for developers to move that information and facts into a style sheet, which simplifies the HTML.
As an outcome, the HTML is shorter, lighter, and much less prone to errors. It also tends to make your HTML a great deal less difficult to retain.
In this guide, I’ll give you some prevalent use situations for CSS and show you my favored techniques to study CSS on the internet.
There are lots of various techniques to use CSS on your site. But I want to show you some of the additional fundamental and prevalent applications so you can get familiar with how CSS operates.
As soon as you are in a position to master these prevalent principles and use situations, you will be in a position to tackle additional complicated CSS components in the future.
You can use CSS to produce a font style. Create properties for components like:
CSS can also be applied to add effects like underlining and strikethroughs. Let me give you an instance to show you how this operates.

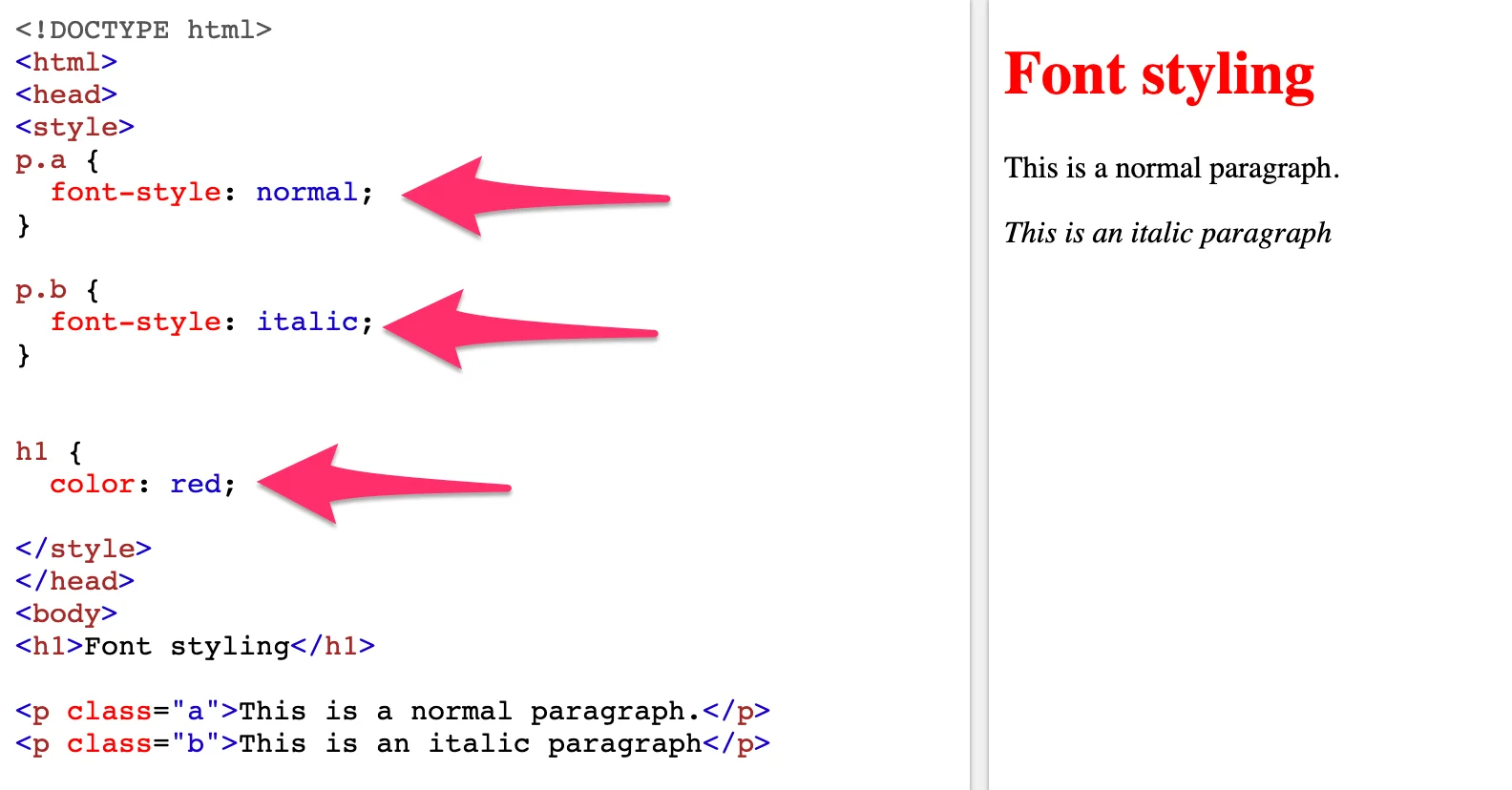
Take a appear at the 3 guidelines I wrote in the style of this CSS. Home A is a typical font style, Home B is an italic font style, and all H1s are red.
Now when you appear at the physique, you can see that I wrote the HTML to correspond with these properties. Primarily based on this information and facts, you can see how it would seem on the internet web page, by seeking at the appropriate side of the split screen.
With a easy instance like this, you might not straight away see the added benefits of CSS.
But now attempt to visualize a document with 30 or 40 H1s. Primarily based on the properties in this instance, all of the H1s would automatically be red, without having possessing to add any added code in the HTML. If I wanted to transform them to blue, all I’d have to do is transform the CSS, as opposed to individually going by means of 40 H1s in the document.
Web page layouts can be defined with CSS position properties. You can create guidelines to especially indicate the position of specific components inside an HTML document.
Typical home values contain:
If you use the position home to produce site layouts, there will be situations exactly where components on the web page overlap with other things. So there could be prospective difficulties with this strategy.
There are other techniques to define the position of components on a web page, which we’ll get to subsequent.
The major usage of the float home is to send an element in HTML to the appropriate or left of one more element without having altering the flow of the document. This is one particular of the ideal approaches to developing layouts for a site.
You have certainly noticed floats applied just before when you are browsing on the internet, even if you didn’t know that you have been seeking at a float.
It is most frequently applied for pictures. An image can be positioned inside a block of text, in a way that does not produce separation amongst the flowing text.
Here’s an instance of the float home applied for an image.

As you can see, the CSS home says that pictures will float appropriate. So in the physique of the HTML when an image is entered, the float home is automatically applied.
Floats are also frequently applied for developing site menus. Products in the menu are floated in a way so they can seem in a horizontal line, as opposed to a bulleted list.
The clear home of CSS is usually applied to clear the float. As you just discovered, when an element gets floated, all of the subsequent components are adjusted so that they align appropriately primarily based on the float home.
If you want these subsequent components to start under a floated element, as opposed to alongside of it, then you would apply the clear home to start out the element on a new line.
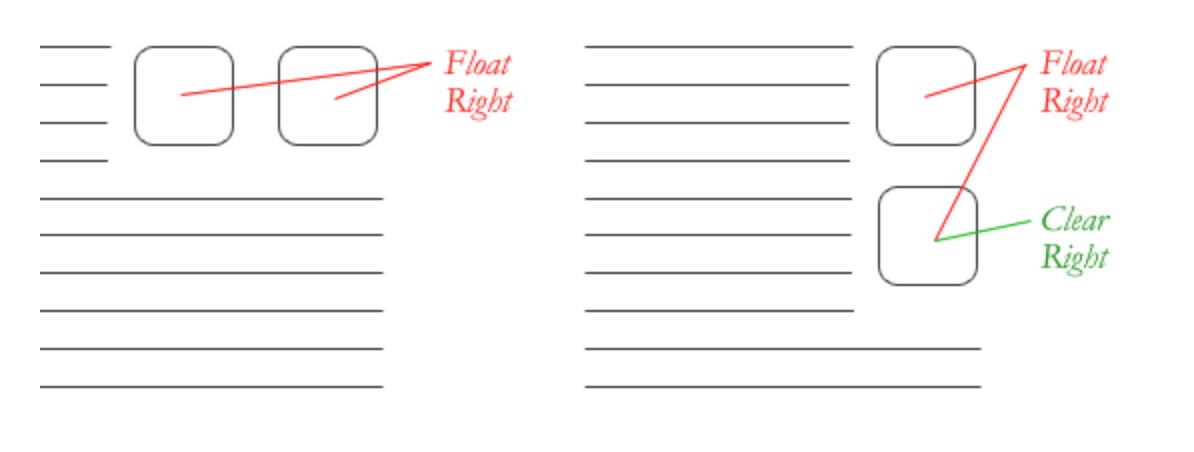
Here’s a visual representation to show you what this would appear like for pictures.

The clear home can be applied to other components as properly, but an image like you can see above is certainly one particular of the additional prevalent practices.
Just about every HTML element can be deemed a box. When working with CSS, the box model refers to the style and layout of a web page.
The ideal way to describe this model is that there is a box wrapping about just about every element of HTML. There are 3 major elements to the box model.
Here’s an instance of how you could create a CSS rule for the box model.
P {
padding: 10px
border: 20px strong blue
margin: 20px
}
These CSS properties would translate to 10 pixels of padding on each and every side of the text. This will be empty space about the paragraph. There would also be a 20 pixel border of strong blue surrounding the padding. Lastly, there would be 20 pixels of margins amongst the border and any other surrounding element.
Right now, we have hundreds, if not thousands, of various screens accessible on the marketplace. This indicates that people today who take a look at your site can be carrying out so from numerous variations of devices, screen sizes, show sizes, and resolutions.
Obtaining a complete-size site with just one particular added style for a smaller sized device is no longer an choice. So you have to have to use CSS to produce a responsive style.
In order for this to occur, there are specific principles that you have to have to comply with to guarantee that your CSS is responsive on any screen from any device.
Your complete layout and grid demands to be fluid. You have to have to make positive that pictures automatically resize to render aesthetically from any screen.
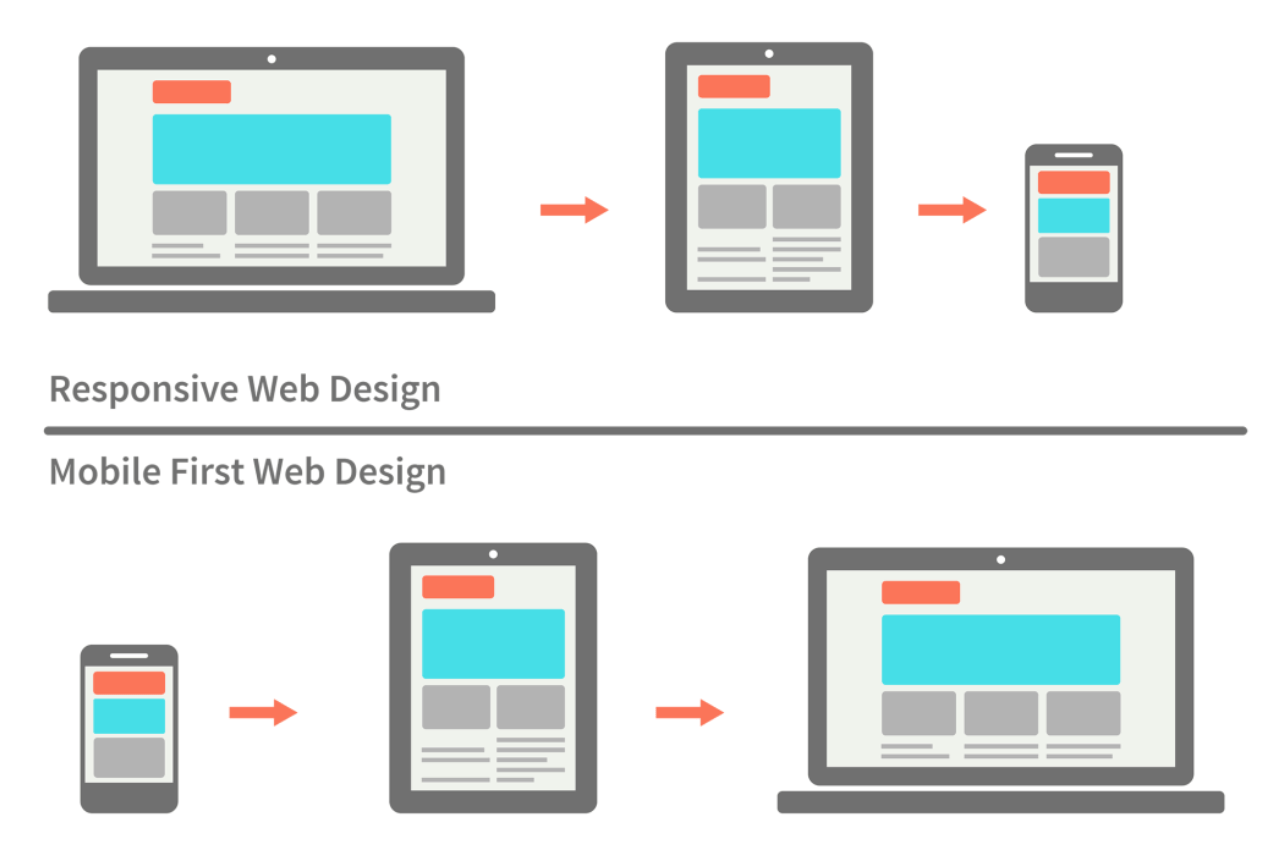
One particular of the most well-known techniques to tackle a responsive internet style is with a mobile-very first strategy. This indicates that the style is produced with the smallest screens in thoughts very first, and then designs are added as the size gets bigger.

There are lots of wonderful added benefits to this strategy.
A mobile very first style forces you to figure out the most necessary functions of your site. As soon as these have been identified, you will use them as the foundation and creating blocks for the site’s style.
Far more usually than not, a complete-sized site has added components that are not viewed on mobile versions of the website. But a mobile-very first strategy guarantees that all of the principal purposes and functions will be at the forefront of the style.
It is also worth noting that this strategy indicates mobile customers will not have to download a lot of website sources and CSS guidelines when accessing a site from a mobile device. This will save information usage for the user, produce quicker loading instances, and an all-round greater user expertise.
CSS is a vital element of just about every site. You can use it to simplify your HTML, and in the end, lessen the complexity of your HTML files.
There are tons of various techniques that CSS can be applied. But as a newbie, I didn’t want to overwhelm you with also a great deal at after.
With that stated, the information and facts in this guide is nonetheless really helpful for everyone who is interested in mastering additional about CSS, so retain it as a reference for the future.
For these of you who want to take your CSS know-how to the subsequent level, attempt one of the the internet sources that I pointed out above.